نحوه استفاده از تگ های h1, h2, ... برای بالا بردن رتبه در موتورهای جستجو
 |
در اکثر آموزش های سئو به این موضوع بر میخوریم که گفته اند ، از تگ های h در طراحی سایت خود استفاده کنید . اما هیچ جا به این نکته اشاره نشده است که چگونه از این تگ ها استفاده کنیم و بهترین نحوه استفاده از آنها چیست . برای همین ، قصد دارم به چگونگی استفاده از heading ها یا همان تگ ها(h1,h2,h3,h4,h5,h6) بپردازم. چگونه از تگ های h1,h2 و . . استفاده کنیم ؟
آشنایی با این تگ ها
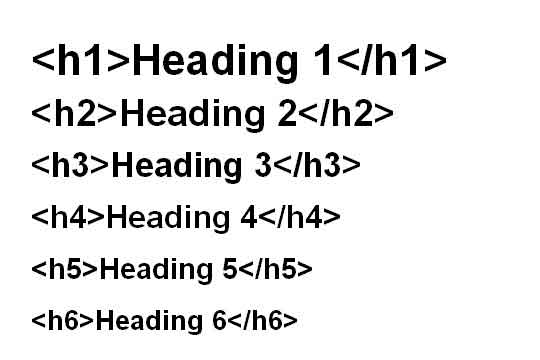
تگ های H یا Heading ها ، تگ هایی هستند که ارزش کلمات را نشان میدهند و از ۶ تگ (h1,h2,h3,h4,h5,h6) تشکیل شده اند. ارزش این تگ ها را در عکس بالا میبینید که از بالا به پایین ارزششان کمتر میشود.
چگونگی استفاده از تگ های h1,h2,h3 و . . .
برای استفاده از این تگ ها ، مطالبی که میخواهید ارزش آن ها را به موتور های جست و جو بفهمانید را در درون این تگ ها بگذارید.
همانطور که می بینید ، تگ h1 بالاترین ارزش را درون یک مطلب دارد و در هر صفحه تنها یک بار به استفاده از آن مجاز هستید ، پس در هر صفحه خود یک بار از آن استفاده کنید .
بهترین استفاده از این تگ ها در یک پوسته وردپرسی یا . . .
۱-در صفحه اصلی خود ، یک بار تگ h1 را برای کلمات کلیدی خود به کار ببرید .
۲-تیتر پست های صفحه اصلی را در h2 قرار دهید.
۳-در صفحه نوشته ، یا single ، عنوان پست را h1 قرار دهید . اطمینان حاصل کنید که تگ h1 دوبار درون وبسایت شما استفاده نشود.
۴-در درون مطالب ، سعی کنید یک بار برای کلمه کلیدی خود ، از این تگ ها استفاده کنید .
۵- دقت کنید که این تگ ها در سایدبار ها و یا مکان های دیگر سایت استفاده نشده باشد (به جز مکان های مورد نیاز)
بعد از استفاده از این تگ ها ، زیبایی سایت من بهم میریزد ؟
در صورتی که در css خود ، این تگ ها را تعریف نکرده باشید ، بله . اما میتوانید با تغییر کوچک در css این تگ ها را زیبا تر کنید و جلوی بزرگ شدن بیش از حد نوشته های حاوی تگ های H را بگیرید.
خودداری از استفاده زیاد
استفاده از این تگ ها ، تقریبا تعین تکلیف برای بات ها یا خزنده های موتور های جست و جو است . پس در استفاده از آن ها زیاده روی نکنید و به خاطر داشته باشید که استفاده نادرست و زیاده از حد از این تگ ها نه تنها تاثیر مثبت ندارد بلکه تاثیر منفی در رتبه بندی صفحه شما خواهد داشت.